当前位置:首页 → 资讯 → 手游如何做好UI设计

以前一直做互动设计,在UI上有一些积淀。
进军手游游戏之后发现,拥有规范、互动方式、用户行为这些与基本大屏幕UI设计的差异,但在设计流程,思考方式上有一样的。
以现在新项目中一个页面为例子(没完成版本号)来说一下大家的方式和构思,像点击范畴,纹理优先,字体大小等大家都知道的就不提了。
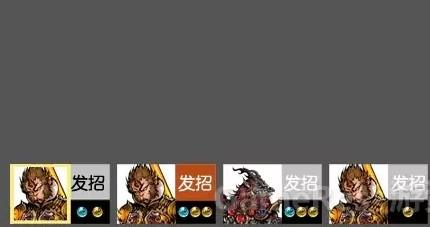
步骤1、掌握功能性需求部位:显示屏下边不得超过160清晰度相对高度总数:4个单位作用:每一个企业包含头像表明,动能要求数量及类型(1-3个,二种),必杀按键。
情况:头像选中状态,未选中状态;必杀可用状态,不可用状态。
之上听上去是否十分错综复杂的?
用一个图例来描述就是这个样子
步骤2、下面我们会画一些草图,做一些图型延伸。

这一个步骤主要是针对图型,筐体做出来的一些草图探讨,草图大约画了20好几张,这一阶段也会比较随便,基本上想起什么都会画出来,目的是为了纪录和看法散发。
步骤3、 因为我们的游戏是新中式美术风格,最先选用了一个棱型构造,出了一版实际效果草图如下所示。

难题出来,棱型构造在能量球摆放的上很别扭,棱型在空间上有许多消耗,而且没有可点击的感觉了。
步骤4、于是我们试了圆形结构,环形比较之下有吸引住点击这个小优点。
下面遭遇1个单位有2个可点击范畴问题,大家思考了一下是激光切割一个圆形企业,或是将两个企业组成在一起。
于是我们对图型做了一系列的拆卸组成草图,关键试了一下太极拳的搭配方式。

步骤5、在这里一步发觉环形较为可以解决我们自己的难题,地区也节省了许多,可是在客户策略上还是非常繁杂,挑选人物和启动必杀会很麻烦,点击部位也小,不容易很舒适。
于是我们试着添加点击之外的操作模式-拖拽。
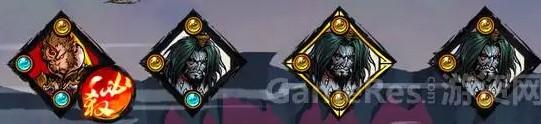
当达到必杀条件时,把头像拖至战场上的就能启动。
那样从视觉上就简单得多,只有一个头像和能量球来展现。

之上的场景就简约得多,那么如何让消费者去拖拽按键来启动必杀,这一仅在客户引导上教毫无疑问还远远不够。
假如在可启动必杀的头像上添一个箭头,又会损害画面中的融洽,显得特别吵闹。
因此,大家先给添加一个标准,当达到必杀条件时,按着头像就会出现箭头符号提醒,如下图所示:
这是我们游戏中作战画面里下边头像一部分UI设计的一个过程。
在功能布局都没问题了之后,还会继续再有一次装饰和风格统一的步骤,最后UI在游戏评测之后再升级吧。
上边说了一大堆,结果非常简单,在符合功能性需求后作加减法,游戏就那么点地方,土地金贵,加减法做的好,就能解决一大半,能够给色彩与视觉平衡更多的发挥空间。